Here is a quick script based solution that describes one way to monitor the Windows event log for certain messages with the help of SiteKiosk Windows.
When you combine SiteKiosk Windows with SiteRemote the errors from the Windows application and system event logs are monitored by default. Depending on your environment you might need to monitor certain warning or even information events. There are numerous ways to achieve this in combination with SiteKiosk and the different SiteKiosk APIs. One of the simplest options is using two Javascript (JScript) files.
Two script files are required because the user you usually run SiteKiosk under does not have the rights to access the Windows event log and in order to write to the SiteKiosk logs by script (which is what we will do in this example) you need to be in the same user context as the running SiteKiosk Windows application.
The first script monitors the Windows event log for certain messages.
//This script needs to be added to the Windows Task Scheduler and set to start at system startup
//Initiating required objects
var fso = new ActiveXObject("Scripting.FileSystemObject");
var gk_locator = new ActiveXObject("WbemScripting.SWbemLocator");
var gk_wmi_service = gk_locator.ConnectServer(".", "Root/Cimv2");
//Creating the query string
var gstr_wql = "select * from __instancecreationevent where targetinstance isa 'Win32_NTLogEvent' and targetinstance.eventcode = '102' and targetinstance.type = 'information' and targetinstance.sourcename = 'ESENT'";
//Running the query
var gk_objeventsource = gk_wmi_service.execnotificationquery(gstr_wql);
function writeToEventlogstore(message){
var lobj_timestamp = new Date();
//Make sure the path to the file matches
var lobj_filehandle = fso.OpenTextFile("C:\\Users\\Public\\Documents\\eventlogstore.txt",8,true,-1);
lobj_filehandle.WriteLine(lobj_timestamp + " " + message);
lobj_filehandle.Close();
}
//Using a while loop to constantly monitor
while(true){
//Getting a new event
lk_objeventobject = gk_objeventsource.nextevent();
//Check if the event contains a specific string element
if(lk_objeventobject.TargetInstance.Message.indexOf("starting") != -1){
//Write to the event log store file
writeToEventlogstore(lk_objeventobject.TargetInstance.Message);
}
}
The script uses no SiteKiosk specific code, please use your preferred search engine if you want to learn more about the objects and methods that have been used.
This script example listens for information events (targetinstance.type = 'information') with the event ID 102 (targetinstance.eventcode = '102') and the source is ESENT (targetinstance.sourcename = 'ESENT'). It then checks for the occurrance of a specific string fragment in the message, in this case starting (lk_objeventobject.TargetInstance.Message.indexOf("starting")). Doing so, will pick a certain message from events that have the same event ID. If such a message is found, it will be written to a text file. You should place the text file at a location where the user you run SiteKiosk with has the rights to read and delete the file, e.g. C:\Users\Public\Documents\eventlogstore.txt.
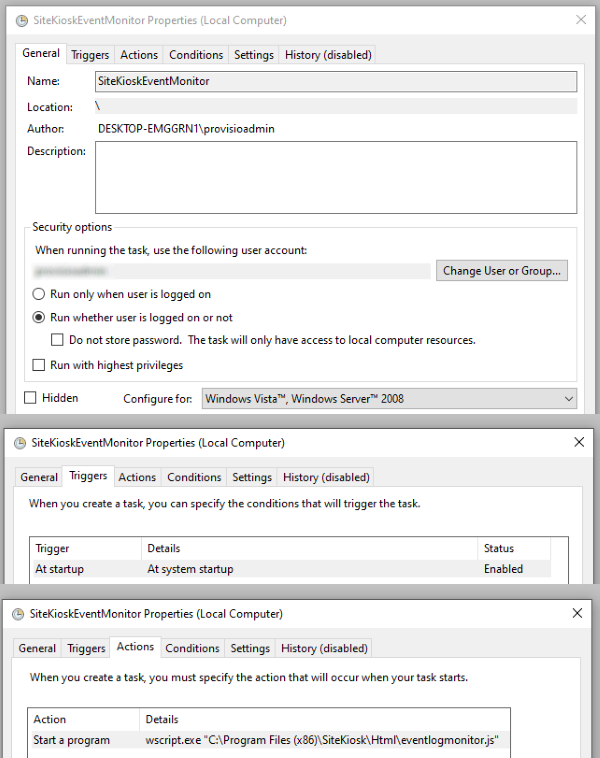
Save the script as eventlogmonitor.js in the folder ..\SiteKiosk\html. Then add the script to the Task Scheduler of Windows. The script needs to run at startup with a user that is allowed to access the Windows event log. Execute it with wscript.exe.

The second script should be saved as eventlogreader.js, also in the folder ..\SiteKiosk\html, and is added to SiteKiosk as an external script by going to Start Page & Browser -> Customize -> Advanced in the SiteKiosk configuration.
//This script needs to be added to the SiteKiosk configuration as an external script
//Initiating required objects
var fso = new ActiveXObject("Scripting.FileSystemObject");
function ReadFromEventlogstore(){
//Make sure the path to the file matches
var lobj_filehandle = fso.OpenTextFile("C:\\Users\\Public\\Documents\\eventlogstore.txt",1,true,-1);
try{
var str_eventlogstorecontent = lobj_filehandle.ReadAll();
//Write to the SiteKiosk Logfile
SiteKiosk.Logfile.Write(9999, 20, "CustomEventLogStore","Event log store content: " + str_eventlogstorecontent);
}catch(e){}
lobj_filehandle.Close();
fso.DeleteFile("C:\\Users\\Public\\Documents\\eventlogstore.txt",true);
}
//Read the event log store every 5 seconds
SiteKiosk.Scheduler.AddPeriodicEvent(5000, ReadFromEventlogstore);
This script uses Javascript (JScript) and also the SiteKiosk Object Model and checks the text file written by the first script every 5 seconds (SiteKiosk.Scheduler.AddPeriodicEvent(5000, ReadFromEventlogstore)) while SiteKiosk is running. If the file has content it will be written to the SiteKiosk logs (SiteKiosk.Logfile.Write(9999, 20, "CustomEventLogStore","Event log store content: " + str_eventlogstorecontent)) and then the file will be deleted. Of course you also could do something different here, this is just meant as an example.
With the information added to the SiteKiosk logs you could then create a custom SiteRemote error to be notified when the event fires.