Please note that this article refers to a legacy product. We recommend to use the SiteCaster Kiosk CMS instead.
Based on the article "Customize the SiteCaster Player in SiteKiosk" (http://devblog.provisio.com/post/2012/01/17/Control-SiteCaster-Player-in-SiteKiosk.aspx) we will examine another scenario for the customization of the Digital Signage player of SiteKiosk Windows.
The example scenario is from a specific customer project and the requirements are as follows ():
1. Digital signage is running in full screen mode.
2. The screensaver (showing the SiteKiosk Player) is allowed and while the screensaver is active, the campaign stops.
3. When the screensaver is deactivated, the campaign needs to be played from the beginning.
This can be useful when having a video playing in the campaign and you do not want any distraction from what you are showing as the screensaver. The requirements can be realized by adding some script to the Digital Signage player of SiteKiosk Windows.
Scripting preparations:
We start by first creating a backup of the file "Start.html" under
"...\SiteKiosk\Skins\Public\ Startpages\SiteCaster".
Then open the file with an editor. It will look like this:
<html>
<head><meta http-equiv="X-UA-Compatible" content="IE=10" />
<style>
*
{
margin: 0;
padding: 0;
border: 0;
font-family: sans-serif;
font-size: 1em;
font-weight: normal;
font-style: normal;
text-decoration: none;
}
</style>
</head>
<body scroll=no>
<object id="Player" classid="clsid:719D9061-22DA-4D25-9BB9-116404372496" style="width: 100%;
height: 100%; position: absolute; background: transparent;">
</object>
</body>
</html>
Below the <object> tag (and before the closing </body> tag) we now will insert the required script part.
The first entry is for enabling the SiteKiosk Object Model on that page, needed to get the events for screensaver activated and deactivated.
<script>window.external.InitScriptInterface();</script>
The second entry is for loading a script that exposes the SiteCaster player functionality using an API called RequireJS (further information you will find in the article "Customize the SiteCaster Player in SiteKiosk").
<script src="../../External/require.js"></script>
Let’s come to the decisive part of the script.
First we load the "SiteCaster.js" script for controlling the SiteCaster object and ask it to give us a Player object of SiteCaster.
//load our dependent script (in this case it is only SiteCaster.js)
require.config({
baseUrl: "../.."
});
require(['Scripts/SiteCaster'],
function (context, siteCaster) {
//ask it to give us a Player object of SiteCaster
var player = siteCaster.Player(); …
Before we continue, we make sure that any scheduled campaign is stopped and check that a broadcast is loaded.
//switch off the scheduled playing of the broadcast in case it is activated
player.setAutoSchedule(false);
//check that the broadcast is loaded
player.broadcastLoaded(function () { …
Next we ask for all campaign items of the broadcast.
//get all campaign items of the current broadcast
var campaignItems = player.getCampaignItems();
Then we create a variable containing the ID of the first campaign.
//call the first Campaign of the array in the broadcast by id
var ToPlay = campaignItems[0]['id'];
And execute the command to play:
//play the fist campaign
player.play(ToPlay);
This function using the campaignEnd event makes sure that the campaign plays from the beginning again, when it has reached the end:
//play fist campaign again when campaign ends
player.campaignEnd(function (id) {player.play(ToPlay);});
The above just makes sure that our campaign plays in a loop, just as if using a "usual" scheduled campaign. This preparation is necessary for the following part, where we stop the campaign on screensaver start and play the campaign from the beginning, when the screensaver ends.
This script part will fire when the screensaver activates and is using the "OnScreenSaverBegin Event" of the SiteKiosk Object Model (remember we initialized it above) for getting the event.
Then it just uses player.stop(ToPlay);to stop the campaign playing.
//stop playing content when the screensaver activates
SiteKiosk.ScreenSaver.OnScreenSaverBegin = OnScreenSaverBegin;
function OnScreenSaverBegin() {
player.stop(ToPlay);
}
To start the campaign from the beginning, when the screensaver stops, is very similar. It is using the "OnScreenSaverEnd Event" of the SiteKiosk Object Model and starts playing the campaign from start with player.play(ToPlay);
//start playing content when the screensaver deactivates
SiteKiosk.ScreenSaver.OnScreenSaverEnd = OnScreenSaverEnd;
function OnScreenSaverEnd() {
player.play(ToPlay);
}
When we put all of this together, our page code now looks like this (download: Start.html (2.35 kb)):
<html>
<head><meta http-equiv="X-UA-Compatible" content="IE=10" />
<style>
*
{
margin: 0;
padding: 0;
border: 0;
font-family: sans-serif;
font-size: 1em;
font-weight: normal;
font-style: normal;
text-decoration: none;
}
</style>
</head>
<body scroll=no>
<!--object tag to embed the SiteCasterPlayer into the html page-->
<object id="Player" classid="clsid:719D9061-22DA-4D25-9BB9-116404372496" style="width: 100%;
height: 100%; position: absolute; background: transparent;">
</object>
<!--activate SiteKiosk Oject Model-->
<script>window.external.InitScriptInterface();</script>
<!-- load a script that exposes the SiteCaster player functionality using an API called RequireJS (http://requirejs.org)-->
<script src="../../External/require.js"></script>
<script>
//load our dependent script for RequireJS (in this case it is only SiteCaster.js)
require.config({
baseUrl: "../.."
});
require(['Scripts/SiteCaster'],
function (context, siteCaster) {
//ask it to give us a Player object of SiteCaster
var player = siteCaster.Player();
//switch off the scheduled playing of the broadcast in case it is activated
player.setAutoSchedule(false);
//check that the broadcast is loaded
player.broadcastLoaded(function () {
//get all campaign items of the current broadcast
var campaignItems = player.getCampaignItems();
//call the first Campaign of the array in the broadcast by id
var ToPlay = campaignItems[0]['id'];
//play the fist campaign
player.play(ToPlay);
//play fist campaign again when campaign ends
player.campaignEnd(function (id) {player.play(ToPlay);});
//stop playing content when the screensaver activates
SiteKiosk.ScreenSaver.OnScreenSaverBegin = OnScreenSaverBegin;
function OnScreenSaverBegin() {
player.stop(ToPlay);
}
//start playing content when the screensaver deactivates
SiteKiosk.ScreenSaver.OnScreenSaverEnd = OnScreenSaverEnd;
function OnScreenSaverEnd() {
player.play(ToPlay);
}
});
});
</script>
</body>
</html>
Configuring SiteKiosk:
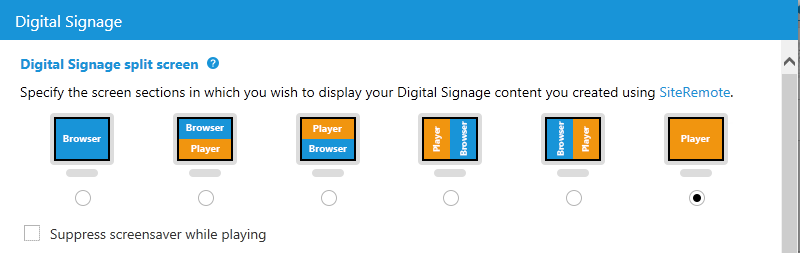
In the SiteKiosk configuration you just need to choose the "Player" at Start Page & Browser-->Digital Signage and deactivate the option "Suppress screensaver while playing".

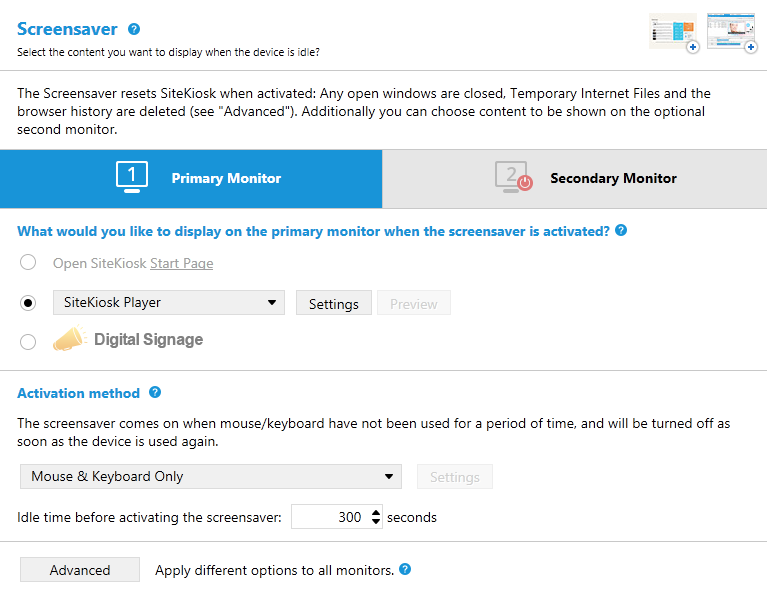
On the Screensaver page, you configure the idle time before activating the screensaver and the content for the screensaver.
In this scenario I have configured the “SiteKiosk Player” with default settings, but you can of course also add other content to the SiteKiosk Player or even choose Digital Signage to display different content than is displayed in the main Digital Signage player.

Publishing the campaign:
To keep it simple for this example, we just publish a campaign with 3 pictures in a row. Of course you can also add any content of your choice, that can be displayed with the Digital Signage feature of SiteKiosk Windows (e.g. a video that will stop playing when the screensaver is activated and plays from the beginning when the screensaver is deactivated).


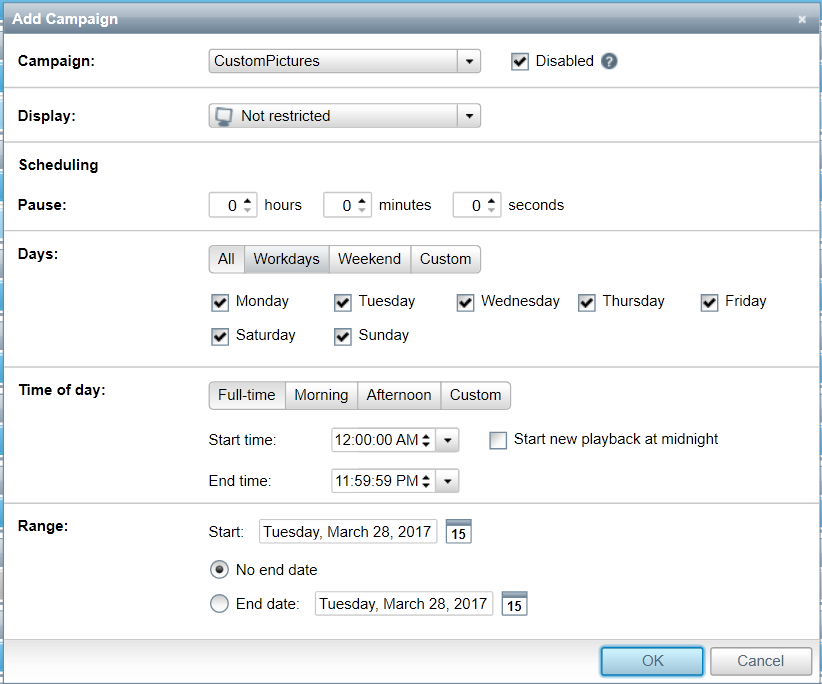
In the settings of the broadcast make sure you enable the checkbox "Disabled" because the campaign should only start to play when our script from above will execute the play command.

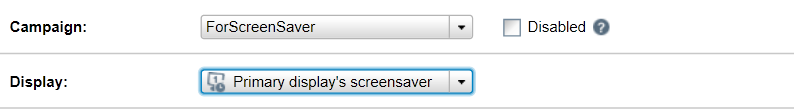
You can also add a second campaign to that broadcast, e.g. to be played during the screensaver, if you select the Digital Signage option on the Screensaver settings page of the SiteKiosk configuration. Make sure to explicitly set this campaign to be displayed during screensaver only and do not tick the "Disabled" option:

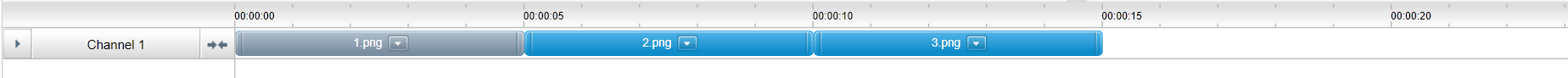
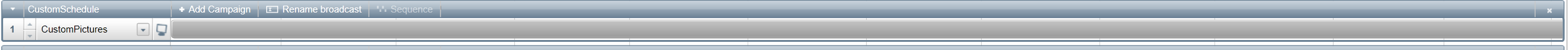
Our broadcast schedule for this example will look like this:

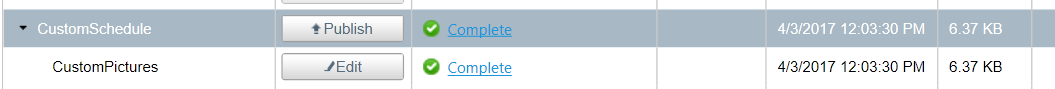
Now we publish the broadcast with our campaign:

After publishing the campaign the Digital Signage content displayed in SiteKiosk will always stop when the screensaver activates and start from the beginning when the screensaver will be deactivated.