The new Chrome-based SiteKiosk Start Screen allows you to select from a number of different element types to create your personal Start Screen design. One of these elements is an HTML Widget that can be used to freely create a part of the Start Screen with all the options HTML allows you to use. Your design may include links that you want to open in a new SiteKiosk Browser window. This can easily achieved with a single line of code.
The line you need to use to open links is:
parent.siteKiosk.system.windows.skLegacy.browserWindow.create(0, 0, 0, 0, link);
Note that the first four parameters of the create method are for internal use only und should be left at 0. The link parameter accepts a string in the form of http://www.your-comp.com/.
The following is a complete example that shows a 2 button list in a div-element. The buttons open links in new SiteKiosk browser windows.
<script type="text/javascript">
function OpenTheLink(link) {
parent.siteKiosk.system.windows.skLegacy.browserWindow.create(0, 0, 0, 0, link);
}
</script>
<div style="background-color:white;height:100%;padding:10px;font-family:Arial;">
A list of links that will open in a new browser window:<p />
<button onclick="OpenTheLink('http://www.provisio.com/')">www.provisio.com</button><p />
<button onclick="OpenTheLink('https://www.siteremote.net/')">www.siteremote.net</button>
</div>
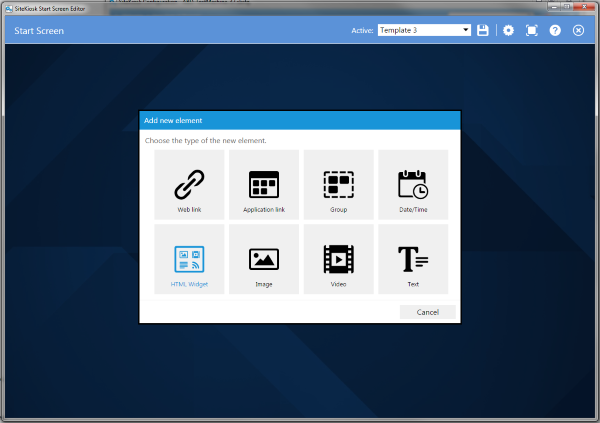
To try out the code please go to the editor of the SiteKiosk Start Screen and select for example the empty Template 3. Next select to add a new HTML Widget.

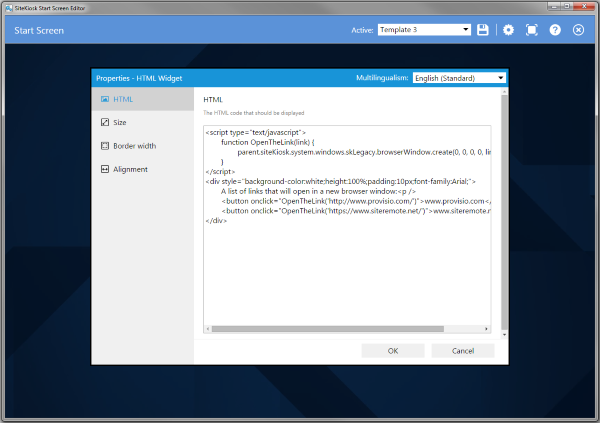
Edit the widget and add the code from above.

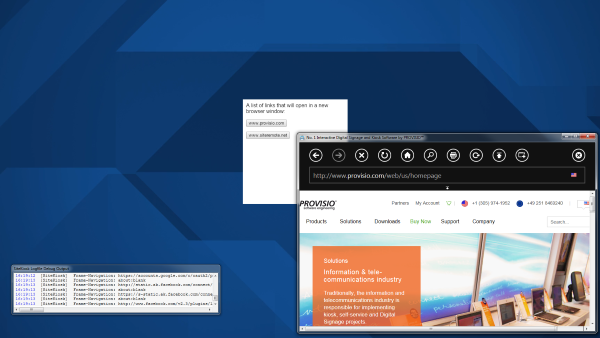
Save your changes and start SiteKiosk. When you click the buttons the assigned link will open in a new SiteKiosk browser window.

0bdee392-69a3-4194-8055-a06e21470ac1|1|4.0