The following developer blog entry describes how to create a button that shows the user the device name of the client he or she is using in an alert dialog. It also describes how to display the device name in a text element.
This entry works with SiteKiosk Online for Windows and Android clients.
For the alert dialog, follow these steps:
Create a project using the Empty template.
Add a text element using the New button.
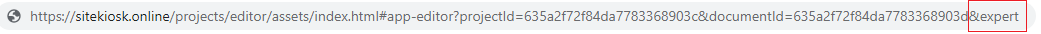
In the URL address line, type &expert at the end of the URL.

Select the URL and press Enter to reload the project.
Double click to open the properties dialog of the text element.
Press the Expert Edit button at the bottom left.
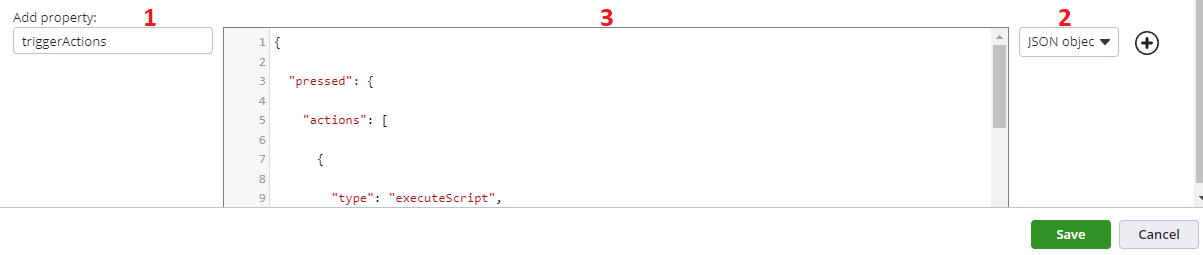
Go down in the Expert section and enter triggerActions in the Add properties edit box.
Select JSON Object from the dropdown menu on the right and then add the following lines in the box to the left of it:
{
"pressed": {
"actions": [
{
"type": "executeScript",
"script": "alert(siteKiosk.remote.blackboard.getValue('StC.MachineInfo.Name')?.value)"
}
]
}
}
Press the plus button to add the setting. Then press Save to save the settings you have set.

Publish the project to an Android or Windows client and click on the text element to test the dialog.
Use the following steps to add the machine name to a text element:
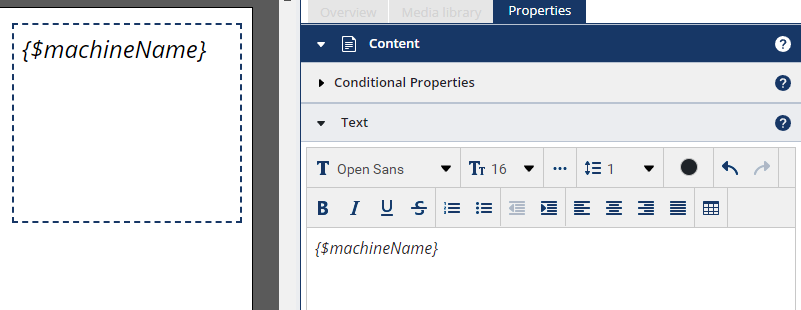
Create a text element.
Double click to open the properties dialog of the text element.
Write {$machineName} in the text element.

Press the Expert Edit button at the bottom left.
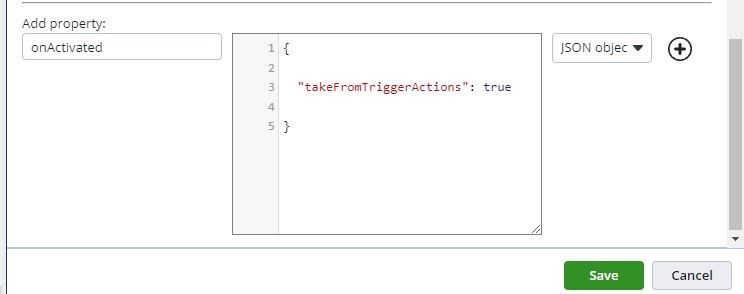
Go down in the Expert area and enter onActivated in the edit box Add properties.
Select JSON Object from the dropdown menu on the right and enter the following lines in the box to the left:
{
"takeFromTriggerActions": true
}

Press the plus button to add the setting.
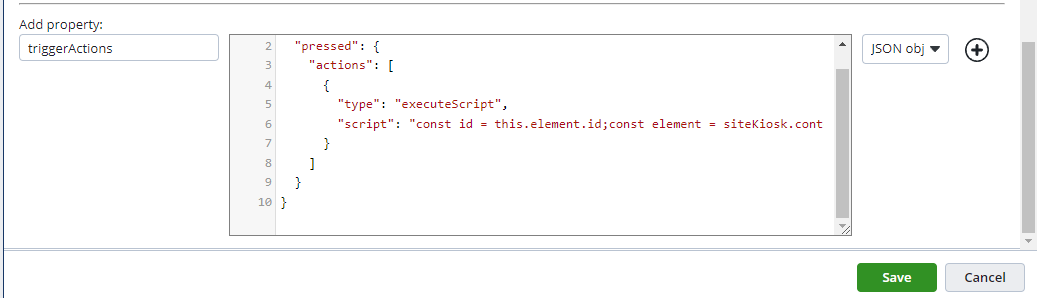
Enter the edit box Add properties triggerActions
Select JSON Object from the dropdown menu on the right and enter the following lines in the box to the left:
{
"pressed": {
"actions": [
{
"type": "executeScript",
"script": "const id = this.element.id;const element = siteKiosk.content.getElementByName(id);const machineName = siteKiosk?.remote?.blackboard?.getValue('StC.MachineInfo.Name')?.value || 'unknown';element.replacePropertyPlaceholders('text', { machineName });"
}
]
}
}

Press the plus button to add the setting. Then press Save to save the settings you have set.
Publish the project to check the display of the client name in the text element