SiteKiosk logfiles are text files that contain runtime information about SiteKiosk. The logs are stored on the SiteKiosk client by default. If a SiteKiosk client is registered with a SiteRemote Server the log information is also transferred to the server, where it is used for the remote monitoring and management features of SiteRemote. This applies to SiteKiosk Windows (information can be found here) as well as SiteKiosk Android (the logs are under SiteKiosk\Logs on the sdcard of the device).
Besides containing information about SiteKiosk the logs can also be used to include entries from a website or an external application. This way you could for example generate a custom alert on a SiteRemote Server.
There are different ways to create SiteKiosk log entries from an external source, depending on the client, Windows or Android, and the type of the external source, either html code running in the SiteKiosk browser or another application.
In html code you can use the SiteKiosk Object Model, which is available in a Windows version and one for Android (the Android documentation is not publicly available yet but a preliminary version can be obtained by contacting PROVISIO support).
Note that all html examples require that the pages using the code are allowed to use the SiteKiosk Object Model. In the SiteKiosk Windows configuration you can configure this option under Access/Security -> URLs with Script Permission. In SiteKiosk Android you will find the option under Application -> Browser -> Script Permission (if you use another application option the path will vary).
Our first example demonstrates how to write a log message from a web page running in SiteKiosk Android:
<html>
<head>
<title></title>
<script src="sitekiosk.min.js"></script>
</head>
<body>
<input id="id_write" type="button" value="Write SiteKiosk Android Log Entry" />
</body>
<script type="text/javascript">
siteKiosk.ready(function (){
document.getElementById("id_write").onclick = function () {writeLog();};
function writeLog(){
var lk_logfile = siteKiosk.log;
lk_logfile.log(20,"TEST",0,"A test log message.");
}
}());
</script>
</html>
The sitekiosk.min.js script file that is referenced in the above example can be obtained from PROVISIO support. If you are using SiteKiosk Android 2.4.118 you do not need the external script anymore, instead you can reference the internal script file that is included in the installation:
<script type="text/javascript" src="sk:///siteKiosk/siteKiosk.js"></script>
With the release of SiteKiosk Android 2.5 you have a third option to access the SiteKiosk Object Model, that does not require to link a script file at all:
<script>
//method to initialize the SK Object Model as of SKA 2.5
(new Function(_siteKiosk.getSiteKioskObjectModelCode()))();
</script>
The log method that is used to create the log entry has four parameters. The first is the log level, possible values are 0 (verbose), 10 (debug), 20 (info), 30 (warning) and 40 (error). Mostly you will work with either 10, 20 or 30. The second parameter is the facility that triggered the log message. For most log entries this is usually SiteKiosk. If you generate your own log entries you should use your own facility name, you can choose whatever name you want for it (though you should stick to a standard character set ;-)). The next parameter is the log type, you should either use 0, which stands for a generic log message, or choose one above 9000 as the rest is already used by SiteKiosk for internal log messages. The final parameter is the text string of the actual log entry.
The example for SiteKiosk Windows (see below for a script example for the new SiteKiosk Chrome Fullscreen Browser) is similar to the Android example with slight variations due to differences in the two SiteKiosk Object Model versions:
<html>
<SCRIPT TYPE="text/javascript">
window.external.InitScriptInterface();
function WriteToLog()
{
SiteKiosk.Logfile.Write(9001,20,"TEST","A test log message.");
}
</SCRIPT>
<body>
<input type="button" value="WriteToLog" onclick="WriteToLog()">
</body>
</html>
The method used here is named Write and expects the same parameters as the Android log method, allthough in a different order. Further information can be found here.
Next is a script example for the new SiteKiosk Chrome Fullscreen Browser (available since SiteKiosk 8.91). The Object Model for the Chrome-based SiteKiosk browser is still in the making, but you can already write log messages. As you may note, this script has a lot of similarities with the Android version:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="file://C:/Program Files (x86)/SiteKiosk/SiteKioskNG/assets/siteKiosk/sitekiosk.js"></script>
</head>
<body>
<input id="id_note" type="button" value="note" />
<input id="id_warn" type="button" value="warn" />
<input id="id_error" type="button" value="error" />
</body>
<script type="text/javascript">
siteKiosk.ready(function (){
document.getElementById("id_note").onclick = function () {writeLog('note');};
document.getElementById("id_warn").onclick = function () {writeLog('warn');};
document.getElementById("id_error").onclick = function () {writeLog('error');};
function writeLog(caseid){
var lk_logfile = siteKiosk.log;
switch(caseid){
case "note":
lk_logfile.info("TEST",0,"A test notification.");
break;
case "warn":
lk_logfile.warn("TEST",0,"A test warning.");
break;
case "error":
lk_logfile.error("TEST",0,"A test error.");
break;
default:
break;
}
}
}());
</script>
</html>
There are three different methods, info for informational messages, warn for warning messages and error for error messages. They all accept three parameters. The first is a string for the facility that triggered the log message. For most log entries this is usually SiteKiosk. If you generate your own log entries you should use your own facility name, you can choose whatever name you want for it (though you should stick to a standard character set ;-)). The next parameter is the log type, you should either use 0, which stands for a generic log message, or choose one above 9000 as the rest is already used by SiteKiosk for internal log messages. The final parameter is the text string of the actual log entry.
The SiteKiosk Object Model can also be used from other applications to generate log messages, e.g. applications written in C#. SiteKiosk must run in order for the other application to write to the log files and both applications must run under the same user. A C# example that writes to the SiteKiosk logs has a few more lines than the html versions:
using System;
using System.Collections.Generic;
using System.Text;
using System.Runtime.InteropServices;
using SiteKioskRuntimeLib;
namespace SKControl
{
class Program
{
[DllImport("ole32.dll", CallingConvention = CallingConvention.StdCall)]
public static extern int CoGetClassObject(ref Guid rclsid, uint dwClsContext, IntPtr pServerInfo, ref Guid riid, out IntPtr ppv);
public bool IsSiteKioskActive()
{
/*
returns false, if SiteKiosk is not currently running
returns true, if SiteKiosk is running
*/
// initialize GUID's for classes and interfaces
Guid lr_FactoryGuid = typeof(ISiteKioskFactory).GUID;
Guid lr_FactoryClass = typeof(SiteKioskFactoryClass).GUID;
Guid lr_SiteKioskGuid = typeof(ISiteKiosk).GUID;
ISiteKiosk mk_pSiteKiosk;
// try to get the ISiteKioskFactory interface of the instance
// of SiteKioskFactoryClass
IntPtr lk_FactoryPtr = new IntPtr();
CoGetClassObject(ref lr_FactoryClass, 4, new IntPtr(), ref lr_FactoryGuid, out lk_FactoryPtr);
if (lk_FactoryPtr == IntPtr.Zero)
// SiteKiosk is not running
return false;
// convert the received IntPtr to the requested ISiteKioskFactory
// interface
ISiteKioskFactory lk_Factory = (ISiteKioskFactory)Marshal.GetObjectForIUnknown(lk_FactoryPtr);
if (lk_Factory == null)
return false;
// call CreateSiteKiosk to get the ISiteKiosk interface of the
// current instance of SiteKiosk
IntPtr lk_SiteKioskPtr = new IntPtr();
lk_Factory.CreateSiteKiosk(ref lr_SiteKioskGuid, out lk_SiteKioskPtr);
if (lk_SiteKioskPtr == IntPtr.Zero)
return false;
// convert the received IntPtr to the requested
// ISiteKioskFactory interface
mk_pSiteKiosk = (ISiteKiosk)Marshal.GetObjectForIUnknown(lk_SiteKioskPtr);
if (mk_pSiteKiosk == null)
return false;
// write to the SiteKiosk log file
ILogfile2 lk_SKLog = (ILogfile2)mk_pSiteKiosk.Logfile;
lk_SKLog.Write(9001, 20, "TEST", "A test log message from an external application.");
return true;
}
static void Main(string[] args)
{
bool lb_ReturnValue = false; //false if SiteKiosk is not running, true if SiteKiosk is running; not used in this example
Program lk_Prog = new Program();
lb_ReturnValue = lk_Prog.IsSiteKioskActive();
}
}
}
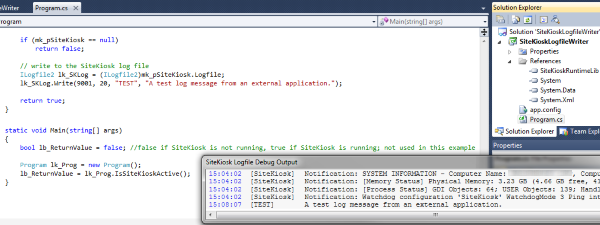
As the C# example is basically using the SiteKiosk Windows Object Model the syntax of the Write method is the same as if you would use it in html code. Make sure to read the part about using the SiteKiosk Object Model in C# from the SiteKiosk Object Model documentation. Running the example code from within Visual Studio while SiteKiosk is running and the debug output window is enabled (SiteKiosk Windows configuration -> Logfiles -> Show output window) will give you something like this:

Note that you may need to build your C# application for an x86 target platform rather than any cpu, otherwise it may fail to detect SiteKiosk on a 64-bit system, because SiteKiosk runs as a 32-bit application.