This time we are going to have a look at how to start the SiteKiosk File Manager directly from the SiteKiosk Start Screen.
First we need to create a local html file that takes care of the task of opening the File Manager. The code for that file can look like this:
<html>
<script type='text/JScript'>
//Initializes the SiteKiosk Object Model
window.external.InitScriptInterface();
//Checks the prerequisites for opening the File Manger
function OpenMediaWindow()
{
try
{
//Initializes the payment features of SiteKiosk
var lk_SiteCash = SiteKiosk.Plugins("SiteCash");
//Checks if payment is in use and handles the opening of the File Manager accordingly
if (lk_SiteCash == null || lk_SiteCash == undefined || lk_SiteCash.Enabled && !lk_SiteCash.PayApplications || lk_SiteCash.Enabled && lk_SiteCash.AccessStatus || lk_SiteCash.Enabled && lk_SiteCash.CurrentBalance > 0.0 || lk_SiteCash.Enabled && lk_SiteCash.ApplicationPrice == 0.0 || lk_SiteCash.Enabled && lk_SiteCash.AccessStatus || !lk_SiteCash.Enabled)
{
OpenIntWindow();
}
else
{
//Payment is active and inpayment is required
SiteKiosk.Plugins("SiteCash").ShowPaymentInfoDialog(0, "", false);
}
}
catch (e)
{
OpenIntWindow();
}
}
//Opens the actual File Manager
function OpenIntWindow()
{
//Defines the available Window styles for the File Manager window
var WS_OVERLAPPED = 0x00000000;
var WS_MAXIMIZEBOX = 0x00010000;
var WS_MINIMIZEBOX = 0x00020000;
var WS_THICKFRAME = 0x00040000;
var WS_SYSMENU = 0x00080000;
var WS_BORDER = 0x00800000;
var WS_CAPTION = 0x00C00000;
var WS_MAXIMIZE = 0x01000000;
var WS_MINIMIZE = 0x20000000;
var WS_POPUP = 0x80000000;
var WS_OVERLAPPEDWINDOW = WS_OVERLAPPED | WS_CAPTION | WS_SYSMENU | WS_THICKFRAME | WS_MINIMIZEBOX | WS_MAXIMIZEBOX;
var WS_EX_TOOLWINDOW = 0x00000080;
//Creates the File Manager window and assigns its settings
var mediabox = SiteKiosk.SiteKioskUI.CreateHTMLDialog();
mediabox.URL = SiteKiosk.SiteKioskDirectory + "skins\\public\\Media\\FileManager\\Selector.html";
mediabox.Styles = 13565952;
mediabox.Icon = SiteKiosk.SiteKioskDirectory + "skins\\public\\Media\\FileManager\\Img\\Icons\\fms_ico.ico";
mediabox.Width = screen.width > 800 ? 1024 : 800;
mediabox.Height = screen.height > 600 ? 700 : 550;
mediabox.ExStyles = 0;
mediabox.Border = true;
mediabox.Type = "FileManagerDlg";
mediabox.TopMostWindow = true;
mediabox.CloseOnInput = false;
mediabox.Parent = SiteKiosk.WindowList.MainWindow.SiteKioskWindow.Window;
mediabox.ShowDialog();
//Closes this window after the File Manger has been started
window.close();
}
</script>
<body onload="OpenMediaWindow();">
<!-- Body is empty as this window is only used to open the File Manager //-->
</body>
</html>
Just copy and paste the code to an editor and save it as for example as openfilemanager.html. Now place the file in the html subfolder of your SiteKiosk installation folder.
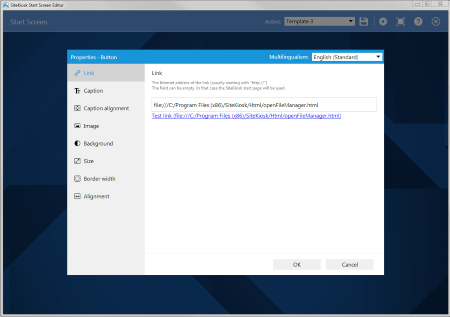
Next it's time to open the SiteKiosk configuration and under Start Page & Browser select the Start Screen. Click on Customize and open the Start Screen editor. Select one of the three templates and create a new web link element. Edit the element to your liking (icon, color, caption, etc.) and link to the newly created file.

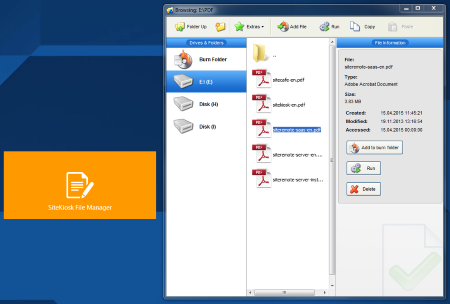
The following example of the result used Template 3 with just a single link element to open the File Manager.

e4f9e07f-2f40-4232-835a-4b958d54fa98|0|.0