This script example will show you how you can change the content of a secondary monitor by actions on the primary monitor. Please note that we recommend using our Kiosk CMS SiteCaster to achieve this, here is described how to do it.
In this post we will use the SiteKiosk Object Model and the SiteKiosk Player on the secondary monitor instead of SiteCaster to change the monitor content. We will also make use of HTML, Javascript/JScript/WScript. The mehtod will require quite some scripting which is not necessary when using the SiteCaster approach.
We need three files, two HTML files and one Javascript file.
The first HTML file is for the primary monitor.
<html>
<script type="text/javascript">
//method to initialize the SK Chrome Object Model
(new Function(_siteKiosk.getSiteKioskObjectModelCode()))();
</script>
<body>
<input id="id_togglesecondarymonitor" type="button" value="Toggle text on secondary monitor" />
</body>
<script type="text/javascript">
siteKiosk.ready(function (){
document.getElementById("id_togglesecondarymonitor").onclick = function () {
_siteKiosk.objectModel.callHostFunction("system.windows.skLegacy.executeScript", "SiteKiosk.ScriptDispatch.toggleTextOnSecondMonitor();");
};
}());
</script>
</html>
It includes HTML code for a button that will toggle the content on the secondary monitor. It also uses the SiteKiosk Object Model each time the button is pressed to call the function toggleTextOnSecondMonitor in the external Javascript file we will have a closer look at below. This specific HTML page is for use in the Chrome browser engine of SiteKiosk (for an IE example please have a look here). It combines the classic SiteKiosk Object Model and the Object Model for Chrome as described here. The ScriptDispatch object can be used to access any member of the external script defined in the SiteKiosk configuration.
The Javascript file that will be added to the SiteKiosk configuration as an external script is next.
//Initialize WScript Shell
var WshShell = new ActiveXObject("WScript.Shell");
//Initialize default registry value on every start of SiteKiosk
regWriteValue(0);
//Get the OS type
var OsType = WshShell.RegRead("HKEY_LOCAL_MACHINE\\SYSTEM\\CurrentControlSet\\Control\\Session Manager\\Environment\\PROCESSOR_ARCHITECTURE");
function regWriteValue(valuetowrite){
if (OsType === "x86"){
//32bit systems
WshShell.RegWrite("HKEY_CURRENT_USER\\SOFTWARE\\PROVISIO\\SiteKiosk\\ToggleTextOnSecondaryMonitor", valuetowrite, "REG_DWORD");
}
else{
//64bit systems
WshShell.RegWrite("HKEY_CURRENT_USER\\SOFTWARE\\Wow6432Node\\PROVISIO\\SiteKiosk\\ToggleTextOnSecondaryMonitor", valuetowrite, "REG_DWORD");
}
}
function regReadValue(){
if (OsType === "x86"){
//32bit systems
return WshShell.RegRead("HKEY_CURRENT_USER\\SOFTWARE\\PROVISIO\\SiteKiosk\\ToggleTextOnSecondaryMonitor");
}
else{
//64bit systems
return WshShell.RegRead("HKEY_CURRENT_USER\\SOFTWARE\\Wow6432Node\\PROVISIO\\SiteKiosk\\ToggleTextOnSecondaryMonitor");
}
}
function toggleTextOnSecondMonitor(){
if(regReadValue()){
regWriteValue(0);
}
else{
regWriteValue(1);
}
}
The external script file can include any sort of Javascript/JScript/WScript and of course the SiteKiosk Object Model. For our example script we will make heavy use of WScript as we are using the WScript shell to access the Windows registry to save the status flag for the content of the secondary monitor. Note that using the registry is only one possible option to communicate between the primary and the secondary monitor, you could for example also write to a file or use a web server instead. The above WScript code reads and writes from/to the Windows registry. Please see the WScript reference for more information on the methods used. It creates the REG_DWORD value ToggleTextOnSecondaryMonitor to save the toggle state of the button on the primary monitor. It uses 0 and 1 to toggle between the two states of the secondary monitor, you could of course also use higher counts for a greater variety of content.
The second HTML file is for the secondary monitor.
<html>
<script type="text/javascript">
//Initialize WScript Shell
var WshShell = new ActiveXObject("WScript.Shell");
//Get the OS type
var OsType = WshShell.RegRead("HKEY_LOCAL_MACHINE\\SYSTEM\\CurrentControlSet\\Control\\Session Manager\\Environment\\PROCESSOR_ARCHITECTURE");
//Start checking for content changes
window.setTimeout("CheckForContentChange()", 500);
function CheckForContentChange(){
if (OsType === "x86"){
//32bit systems
if(WshShell.RegRead("HKEY_CURRENT_USER\\SOFTWARE\\PROVISIO\\SiteKiosk\\ToggleTextOnSecondaryMonitor"))
changeabletext.innerHTML = "The button to toggle the text has been clicked. <span style='color:red'>Click the button again to change to the original text.</span>";
else
changeabletext.innerHTML = "This text will change if the 'Toggle text on secondary monitor' button has been clicked on the primary monitor.";
}
else{
//64bit systems
if(WshShell.RegRead("HKEY_CURRENT_USER\\SOFTWARE\\Wow6432Node\\PROVISIO\\SiteKiosk\\ToggleTextOnSecondaryMonitor"))
changeabletext.innerHTML = "The button to toggle the text has been clicked. <span style='color:red'>Click the button again to change to the original text.</span>";
else
changeabletext.innerHTML = "This text will change if the 'Toggle text on secondary monitor' button has been clicked on the primary monitor.";
}
window.setTimeout("CheckForContentChange()", 250);
}
</script>
<body>
<span id="changeabletext">This text will change if the 'Toggle text on secondary monitor' button has been clicked on the primary monitor.</span>
</body>
</html>
It uses Javascript, WScript and HTML code to read the toggle state from the registry and display one of two strings on the monitor. Instead of the simple strings of this example script you can of course use images, videos, etc. (please note that the SiteKiosk Player is based on the IE WebBrowser Control and is therefore limited to its capabilities). The Javascript setTimeout method is used to to trigger frequent checks of the Windows registry for any changes to the ToggleTextOnSecondaryMonitor value.
To see the above example code work, please copy, paste and safe each code example to a different file using an editor like Notepad. Save the HTML code for the primary monitor as primarymonitor.html, the Javascript code for the external script as externalscript.js and the HTML code for the secondary monitor as secondarymonitor.html (of course the file names are examples). All files should be placed in the HTML subfolder of your SiteKiosk installation path, e.g. C:\Program Files (x86)\SiteKiosk\Html.
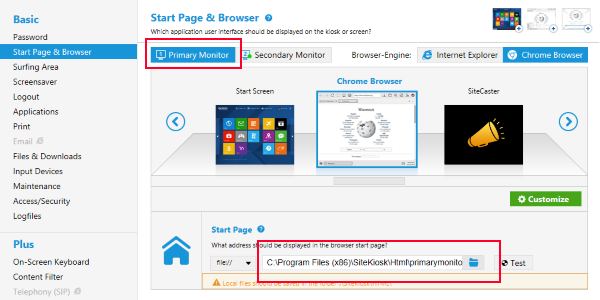
Open the SiteKiosk configuration editor and go to Start Page & Browser, choose the Crome Browser and select the primarymonitor.html file as the Start Page of the Primary Monitor.

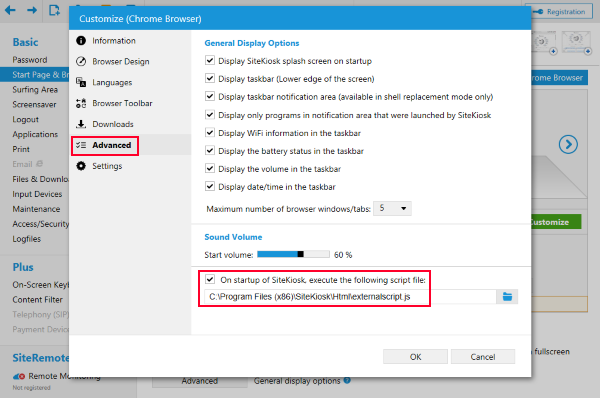
Next click on the Customize button on the same configuration page, then go to Advanced and add the external script file externalscript.js there.

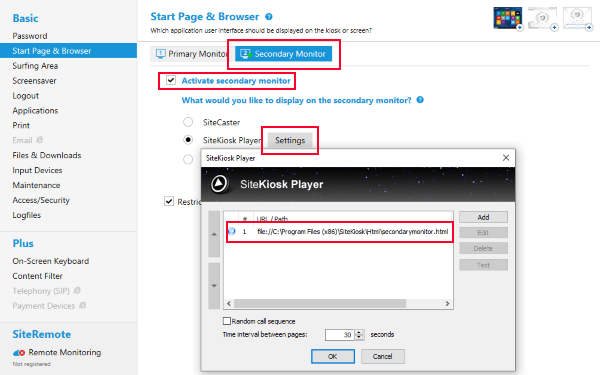
Click on the Secondary Monitor tab, activate the secondary monitor, select the SiteKiosk Player and under Settings add the secondarymonitor.html.

Start SiteKiosk to see the script work.