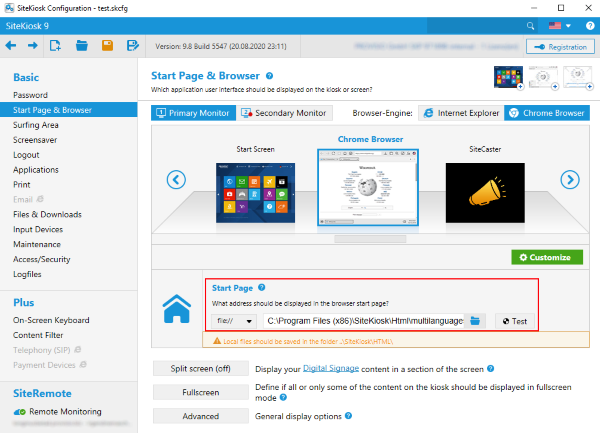
The easiest way to setup a multilanguage start page in SiteKiosk is to use the included Start Screen under Start Page & Browser in the SiteKiosk Configuration. Template 1 of the Start Screen supports different languages out of the box.
If you want to directly call different URLs based on the selected browser language you can use the following HTML page.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <!DOCTYPE html>
<html>
<head>
<title>Multilanguage Start Page Switcher</title>
<script type="text/javascript">
var StartPage = new Array();
var skdefaultlanguage = 2222;
try{
window.external.InitScriptInterface();
sklanguageid = SiteKiosk.LocaleManager.LangID & 1023;
redirectBasedOnLanguage(sklanguageid);
}catch(e){
(new Function(_siteKiosk.getSiteKioskObjectModelCode()))();
sklanguageid = _siteKiosk.objectModel.callHostFunction("system.windows.skLegacy.executeScript", "if ((SiteKiosk.LocaleManager.LangID & 1023) !== 9) return SiteKiosk.LocaleManager.LangID & 1023; else return SiteKiosk.LocaleManager.LangID;");
redirectBasedOnLanguage(sklanguageid);
}
function redirectBasedOnLanguage(sklanguageid){
if (StartPage[sklanguageid] != null)
document.location = StartPage[sklanguageid];
else
document.location = StartPage[skdefaultlanguage];
}
</script>
</head>
<body>
...
</body>
</html>
|
Copy and paste the code to an editor like Notepad and save it as an HTML file, e.g. multilanguagestartpageswitcher.html. Put the file in the folder ..\SiteKiosk\html. Open the configuration of SiteKiosk, go to Start Page & Browser and select the file as your start page. The example works with IE and Chrome engine.

The configuration part of the above example code starts with an array that includes the language ids for the languages supported by SiteKiosk and the URLs associated with them. Change the URLs to match your needs. You may also use the file protocol for local pages.
The skdefaultlanguage includes the language id of the above array that should be used in case no matching id can be found in the array. The example uses a special neutral value, you may as well use one of the existing languages, e.g. 9 for English.
The try part of the code contains code for the IE engine. It uses the LangID property of the SiteKiosk Object Model to determine the currently selected browser language.
The catch part contains the code for the Chrome browser. The Chrome browser Object Model code (documentation available on request from support-europe@provisio.com) calls the same LangID property of the classic SiteKiosk Object Model. Note that the Chrome browser distinguishes between US and UK English.
Once the language id has been indentified the redirectBasedOnLanguage function calls the URL associated with that id or the one that has been set as the default, if no match can be found.
Be the first to rate this post
- Currently .0/5 Stars.
- 1
- 2
- 3
- 4
- 5